JavaScript(1) - async vs. defer
JavaScript 관련 포스팅
- JavaScript(1) - async vs. defer
- JavaScript(2) - variable
- JavaScript(3) - operator
- JavaScript(4) - function
- JavaScript(5) - class vs. object
- JavaScript(6) - object
- JavaScript(7) - array
- JavaScript(8) - JSON
- JavaScript(9) - callback
- JavaScript(10) - promise
- JavaScript(11) - Regular expressions
- JavaScript(12) - Prototype과 Class 피하기
- JavaScript(13) - localStorage
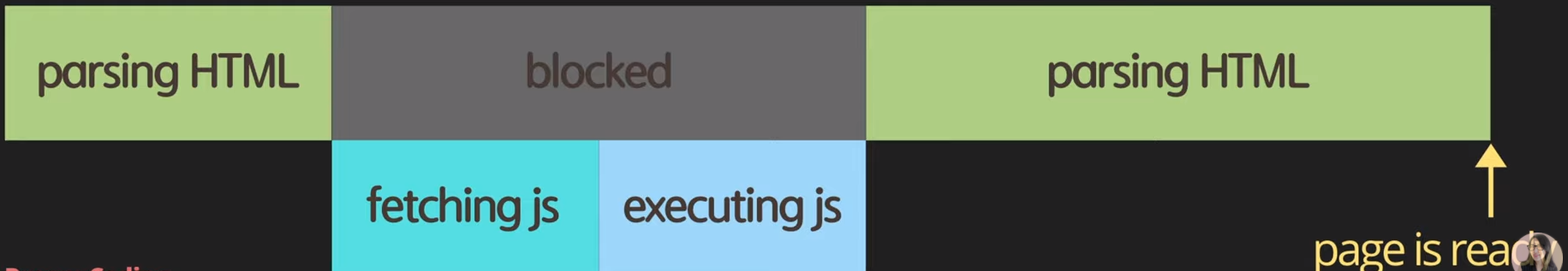
1. <head>tag내에서 <script src=”main.js”></script> 선언할 때
- parsing HTML : HTML 문서를 한 줄 씩 읽어 내려가다가
- <script> tag를 만나면 parsing을 멈추고, fetching js, executing js : js파일을 다운 받아서 실행함.
- 2번이 끝나면, 다시 parsing HTML을 이어서 마무리 함

⇒ 단점: 사용자가 웹사이트를 보기까지 시간이 많이 걸림
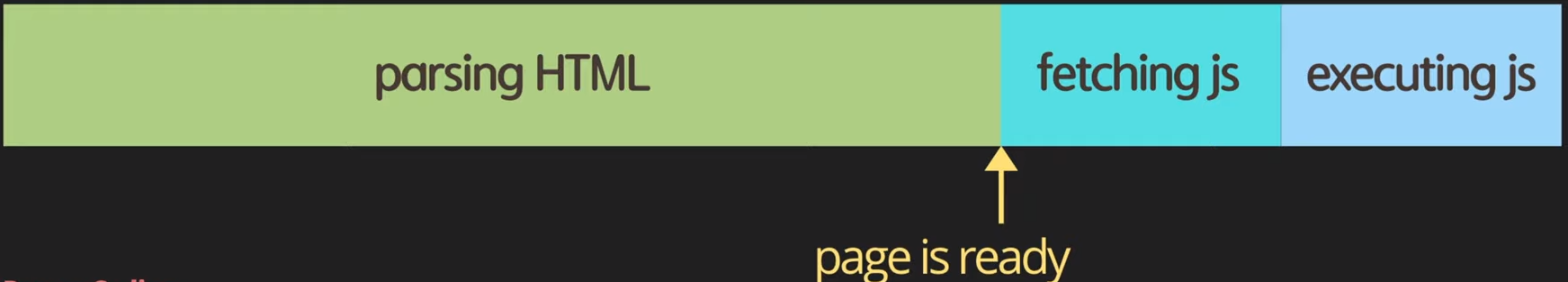
2. <body>tag 가장 아랫 부분에 <script>tag를 넣는 경우

⇒ 장점: 사용자가 HTML 컨텐츠를 빠르게 볼 수 있음
⇒ 단점: js의 영향력이 큰 페이지라면 사용자가 온전한 페이지를 접하기까지 오래 걸림
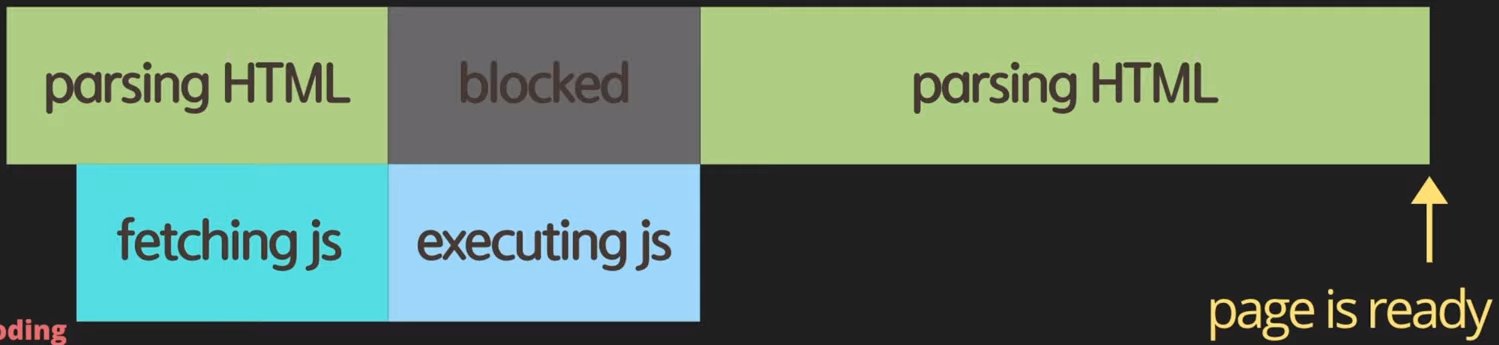
3. <head>tag 내에 <script async src=”main.js”>를 선언하는 경우
- HTML parsing을 하다가 async를 만나면 js문서의 다운로드를 병렬로 진행하다가
- js의 다운로드가 끝나면, parsing을 멈추고 다운로드 된 js를 실행시킴
- 실행이 끝나면 나머지 HTML을 parsing함

⇒ 장점: js의 다운로드 시간을 절약할 수 있음
⇒ 단점: js가 적용되는 HTML문서의 parsing에 따른 시간 차이로 인해 오류가 생길 수 있으며, 여전히 온전한 페이지 로딩에 시간이 많이 걸림
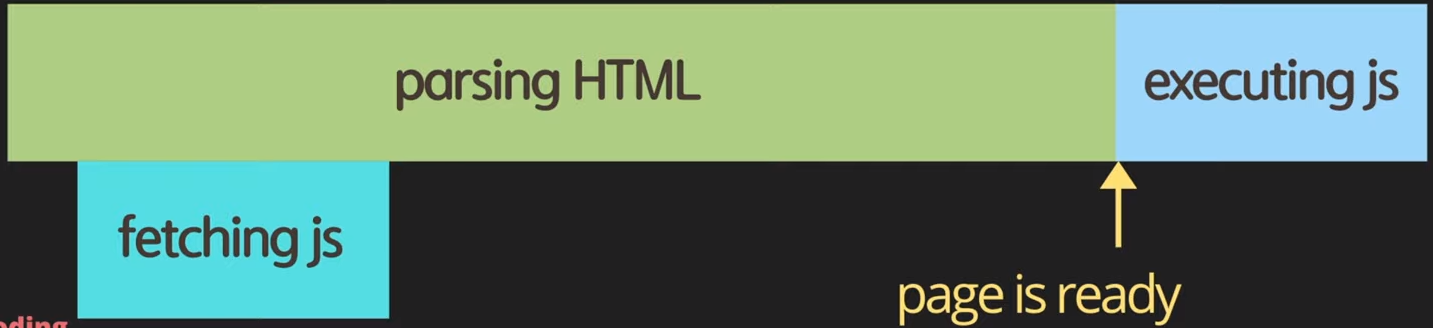
4. <head>tag내에 <script defer src=”main.js”>를 선언하는 경우★★★★★
- HTML parsing 하다가 defer를 만나면 js문서의 다운로드를 병렬로 진행하다가
- HTML parsing이 끝나면 사용자에게 페이지를 보여줌
- 다운로드 된 js를 실행시킴

5. async vs. defer
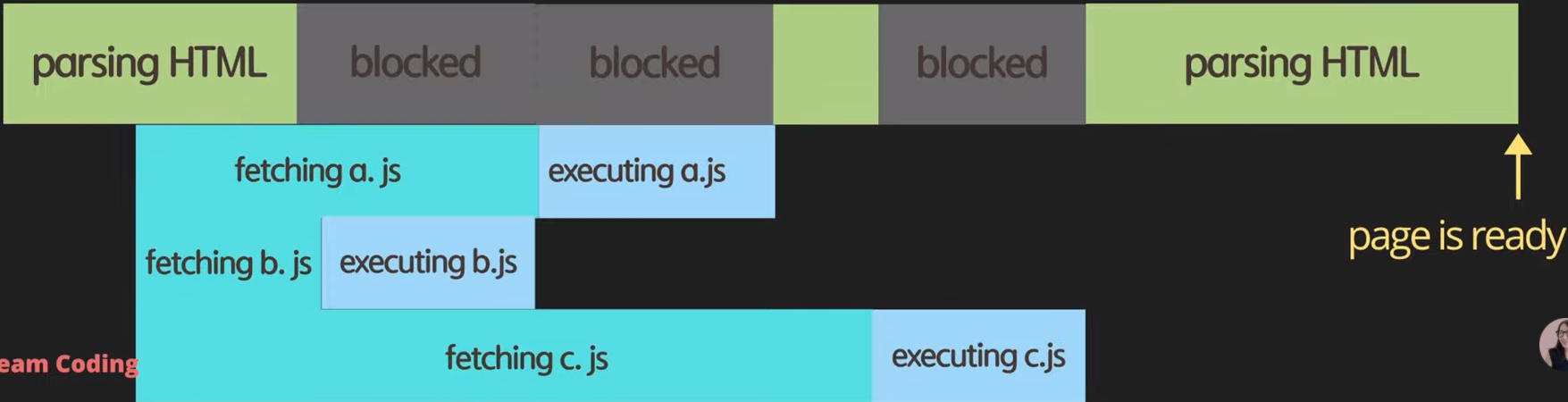
 async의 경우,
async의 경우,
여러 개의 js문서가 적용 순서와 상관없이 fetching이 완료된 순서로 실행이 됨
→ 실행 순서가 중요하다면 오류가 생길 수 있음
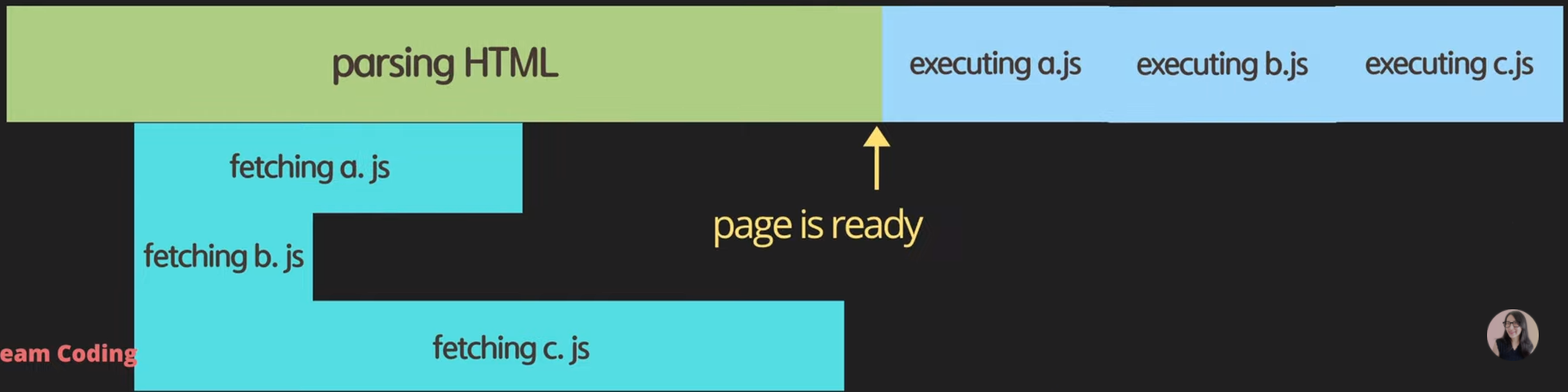
 defer의 경우,
defer의 경우,
parsing하는 동안 js가 모두 다운로드 되므로 순서대로 실행이 됨
※ 그러므로, <head>tag 내에 <script defer src=”main.js”></script>로 선언하는 것이 가장 효율적이며, 안전함!
< 출처 >
“자바스크립트 2. 콘솔에 출력, script async 와 defer의 차이점 및 앞으로 자바스크립트 공부 방향 | 프론트엔드 개발자 입문편 (JavaScript ES5+),” 유튜브 비디오, 17:43, 게시자 “드림코딩 by 엘리,” 2020년 4월 7일, https://youtu.be/tJieVCgGzhs